こんなお悩みを解決していきます!
本記事の内容
- ワードプレスとは? 【.comと.orgの違い】
- 無料テーマと有料テーマのメリット・デメリット
- 有料テーマを導入する理由=効率化&時短のため
- おすすめ有料テーマ5選
- インストール3ステップ
ワードプレスとは?
ワードプレスとは無料で簡単にブログやウェブサイトを作ることができるサービスです。
イメージとしては
- ワード=文章の作成
- エクセル=表の作成
- ワードプレス=ブログやウェブサイトの作成
ワードプレスにはwordpress.comとwordpress.orgの2種類が存在するので少し整理をしておきましょう。
家で例えるなら「賃貸(wordpress.com)かマイホーム(wordpress.org)」の違いみたいなものです。
wordpress.com

画像引用元:wordpress.com/ja/
はてなブログやアメブロのような、無料レンタル型ブログサービスで、サーバーを自分で契約することなく簡単にブログを始められますが、デザインテーマや使える機能に制限がかかってしまいます。
さらに、ブログサイトを無料でレンタルしているためあなたに所有権はなく、運営側のルールに従わなければなりません。
もしもあなたの書く記事の内容や表現に問題があるとみなされた場合、何の予告や通達もなく突然サイトを消されてしまうことがあるので注意が必要です。
wordpress.org

画像引用元:ja.wordpress.org
こちらは無料インストール型ブログ・ウェブサイト構築サービスで、インターネット上に公開するためにはサーバー契約とドメインの取得が必須となります。
費用は発生しますが、自由度が高く、突然サイトを消されてしまう心配がありません。
このあと紹介する「ワードプレステーマ」を導入することによって、好みのデザインに変えることができます。
無料テーマと有料テーマのメリット・デメリット
テーマには無料版と有料版が存在します。
導入から運用まで効率よく時短をしたい人は有料テーマ一択で間違いないです。
逆にコストをかけけたくないのであれば無料テーマにしましょう。
メリット・デメリットを以下の表にまとめました。
| 無料テーマ | 有料テーマ | |
| メリット |
|
|
| デメリット |
|
|
有料テーマを導入する理由=効率化&時短のため
本記事の読者の大半はワーホリの複業ブロガーを目指す人が多いと思いますが、スキマ時間で効率よく作業していくことが何よりも重要になってきます。
有料テーマはワードプレスを熟知しているプロ達が素人でも使いやすいように作ってくれていますし、ワードプレス自体のアップデートに合わせて迅速に対応してくれるので効率化をはかれます。
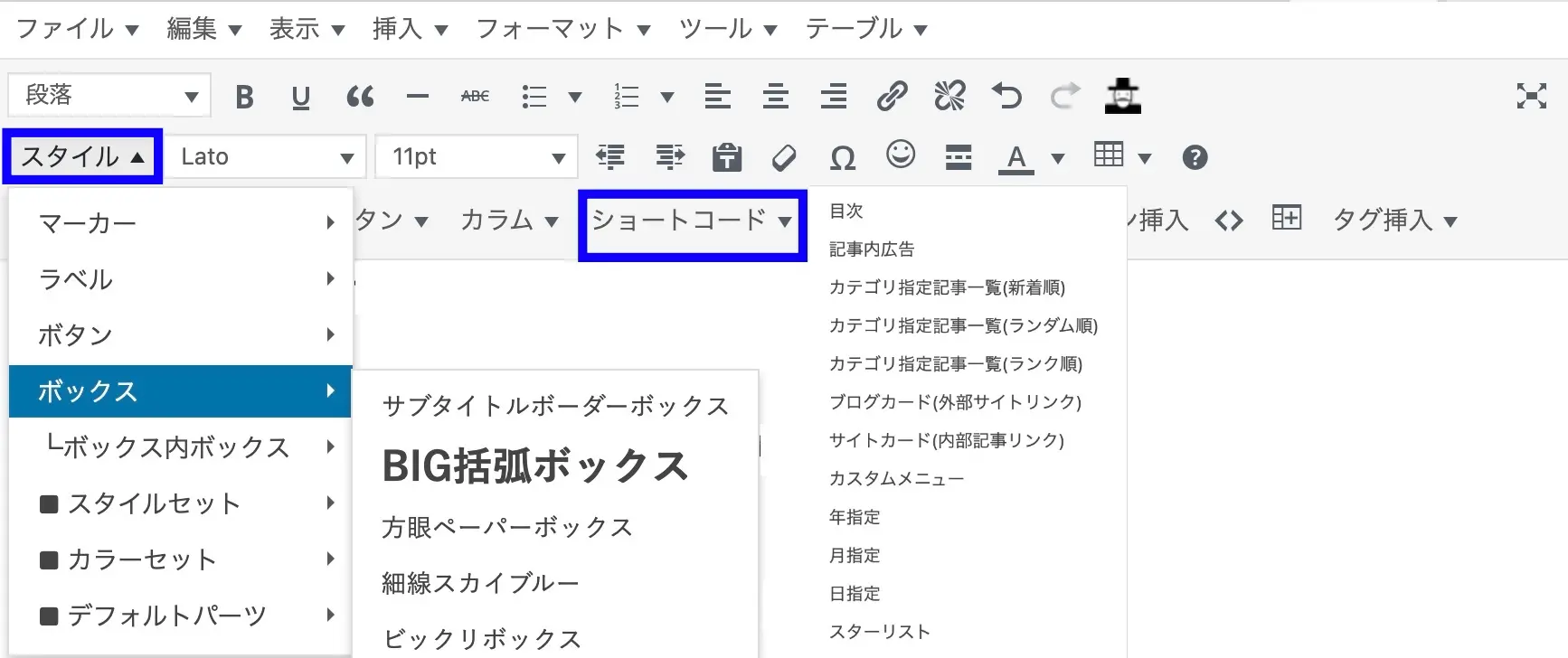
また、記事を書くだけでなく読みやすくするための装飾もしたくなるでしょう。

有料テーマにはたくさんの装飾機能やショートコードが用意されているので、数クリックで簡単に楽しく作業できます。
僕はこのブログが初めてで1記事書くだけでも15時間以上かかっていましたが、記事の装飾は時短できたので挫折することなく続けられました!
作業時間が充分に取れそうにない方は有料テーマで時短しましょう!
テーマを選ぶコツ3つ
テーマを選ぶコツ3つ
- 楽にカスタマイズできる
- SEO対策がされている
- サポートが充実してる
①楽にカスタマイズできる
有料テーマで数クリックで終わるカスタマイズも、無料テーマだと見た目の変更だけで相当な時間が取られちゃいます。
カスタマイズが嫌になって挫折してしまっては元も子もありません。サクッとストレスなく終わらせましょう。
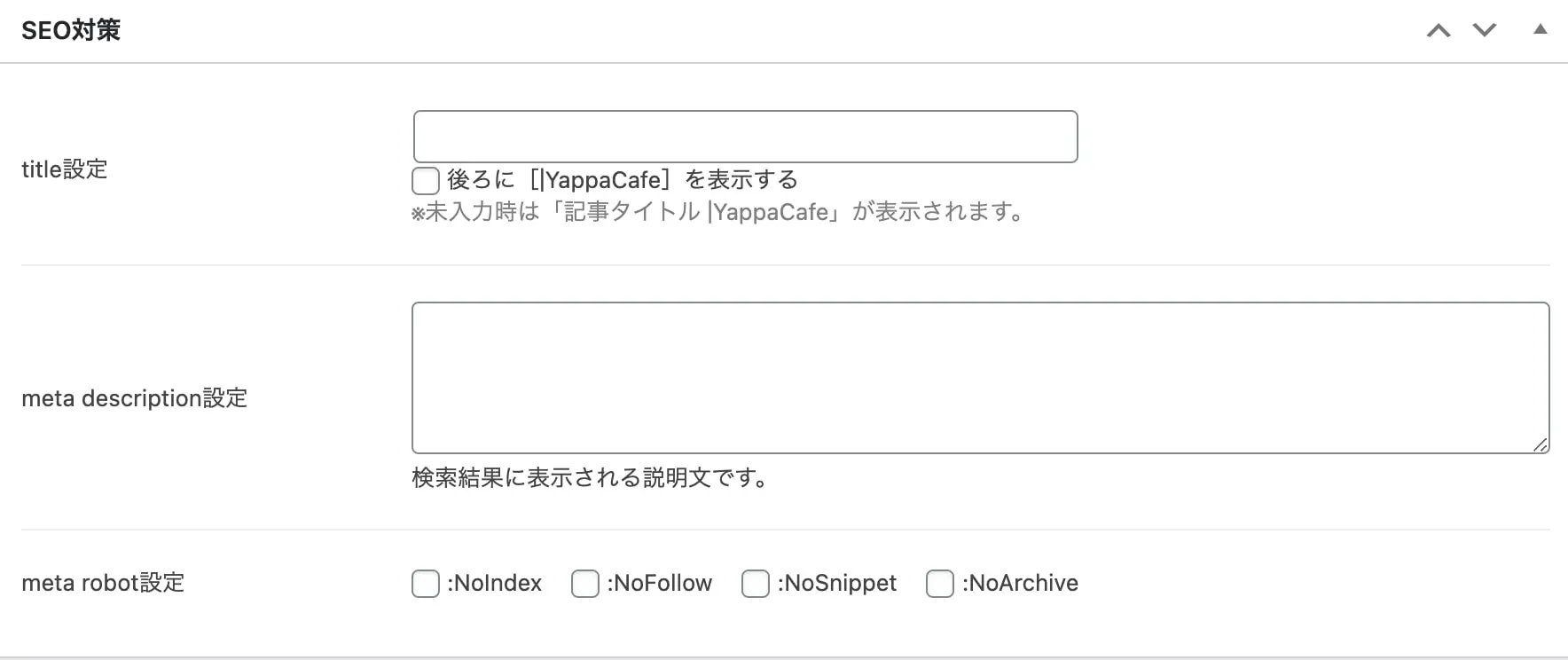
②SEO対策がされている

これからワードプレスでブログを始める人にとってはSEO対策がかなり重要になります。簡単に説明するとGoogleに自分のブログを見つけてもらい検索エンジンの上位に表示してもらうための設定です。
「SEOに強いテーマ」と見かけたことがある方もいると思いますが、これは「SEO対策済みテーマですよ」というニュアンスです。
なので、有料テーマを導入したからと言って、あなたのブログが上位表示される訳ではないので、くれぐれもご注意ください。
SEO対策済みテーマとは
- Googleのアルゴリズムが好む適切なサイト構造
- レスポンシブ対応(各デバイスで適切に表示させること)
- サイトの表示速度が速い
- カテゴリーやタグのindex/noindex設定が手軽に・自由自在にできる
本記事で紹介する有料テーマはすべてSEO対策済みなのでご安心ください。
③サポートが充実しているか

有料テーマを購入すると「購入者限定フォーラム」にログインすることができるようになるため、手厚いサポートを受けることができます。
おすすめ有料テーマ5選
僕がおすすめするテーマ順に表を作成したので、参考にしてみてください。
| 有料テーマ | 税込価格 | 初心者向け | カスタマイズ性 | デザイン | SEO対策 | 購入者限定 サポート |
| THE THOR | 16,800 | 4 | 4.5 | 4.5 | 4.5 | あり |
| Affinger 5 | 14,800 | 4 | 4 | 4 | 4 | あり |
| Sango | 11000 | 4 | 4 | 3.5 | 4 | あり※ |
| Swell | 17600 | 4 | 4 | 4 | 4 | あり |
| Diver | 17,980 | 4 | 4.5 | 3.5 | 4.5 | あり |
※SangoはSANGOカスタマイズガイドで質問をすることが出来ます。フォーラムと同じく開発者が答えてくれます。
それでは一つずつ紹介していきます。
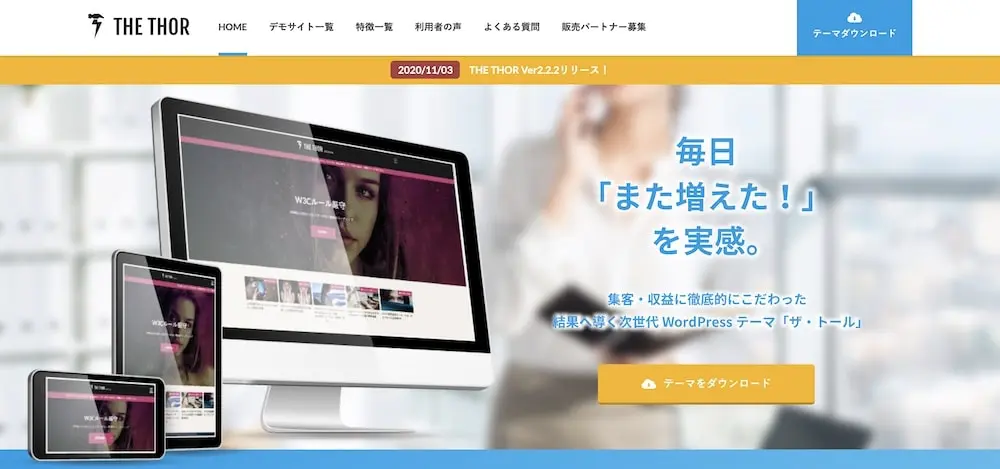
上品で高速化対策が魅力「THE THOR」

こんな人におすすめ
- SEOの知識がまだ少ない
- サイト表示速度にこだわりたい
- デザインが苦手だけど上品な見た目がいい
THE THORでは少しでも表示速度を上げるための機能がついています。
例えば、プラグインを使わないと実装できないSEO対策プラグイン、問い合わせフォームプラグイン、目次表示プラグインなどなど。
プラグインが不要ということは表示速度の向上が見込めるだけでなく、設定時間の削減や、どのプラグインを導入するべきかで悩んだり検索しなくていいので結果的に時間を大幅に節約することができます。
Time is moneyとあなたが思っているならTHE THORを導入して損はありませんよ。
SEOの知識がまだ少ない
通常、SEOの対策をするためにプラグインを入れて、面倒な設定をする必要があるのですが、THE THORでは予めこれらの機能が搭載されています。
またプラグインが少ない=表示速度の向上にも繋がるので一石二鳥です。
サイトの表示速度にこだわりたい
読み込み速度はこれまでもランキングシグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用する。魅力的で検索クエリと関連性の高いコンテンツは、ページの読み込み速度が遅くても高い順位に掲載される場合もあります。
読み込み速度が遅くても上位表示されるみたいですが、決して軽視するべきではないでしょう。
訪問してくれたユーザーにストレスを与えないためにも、表示速度が早いに越したことはないですよね。
THE THORは表示速度の高速化を実現させるための機能(AMP・PWA、Gzip圧縮・ブラウザキャッシュ、画像遅延読み込み・CSSファイル非同期読み込み)が標準で組み込まれているのが魅力の一つです。
デザインが苦手だけど上品な見た目がいい

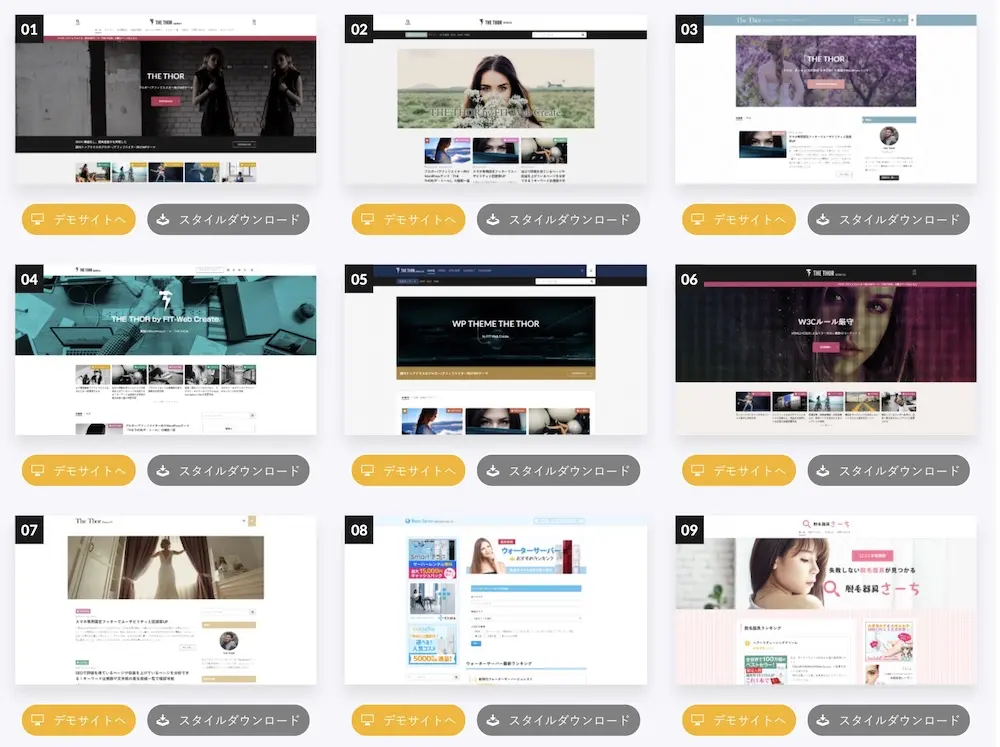
「デザイン着せ替え機能」を使えば、プロのデザイナーが制作したデモサイトと同じデザインのサイトがワンクリック・数秒で完成。
デザイン設定の必要は一切なく、直ぐにサイトの運営をスタートできます。他のWordPressテーマのようにデザイン設定で悩む必要はもうありません。
THE THORのデザインテンプレートは余白が多く、スッキリとスタイリッシュなのが魅力です。
気に入ったレイアウトを選んで実装しましょう。(後で変更可能)
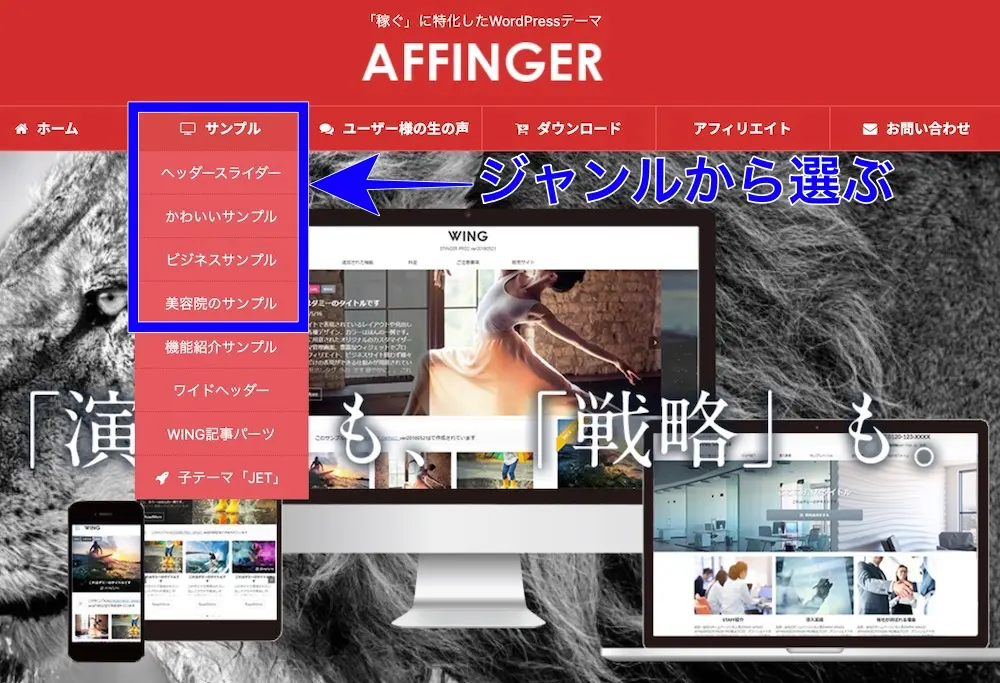
アフィリエイトなら「Affinger 5」

こんな人におすすめ
- アフィリエイトで収益を出したい
- 記事内の装飾にこだわりたい
- デザインに迷ってる
affinger 5はアフィリエイトブログに特化した定番のテーマです。
開発したのはEnjiさんご自身のブログやアフィリエイトでの経験を惜しみなく詰め込まれています。
アフィリエイトで収益を出したい

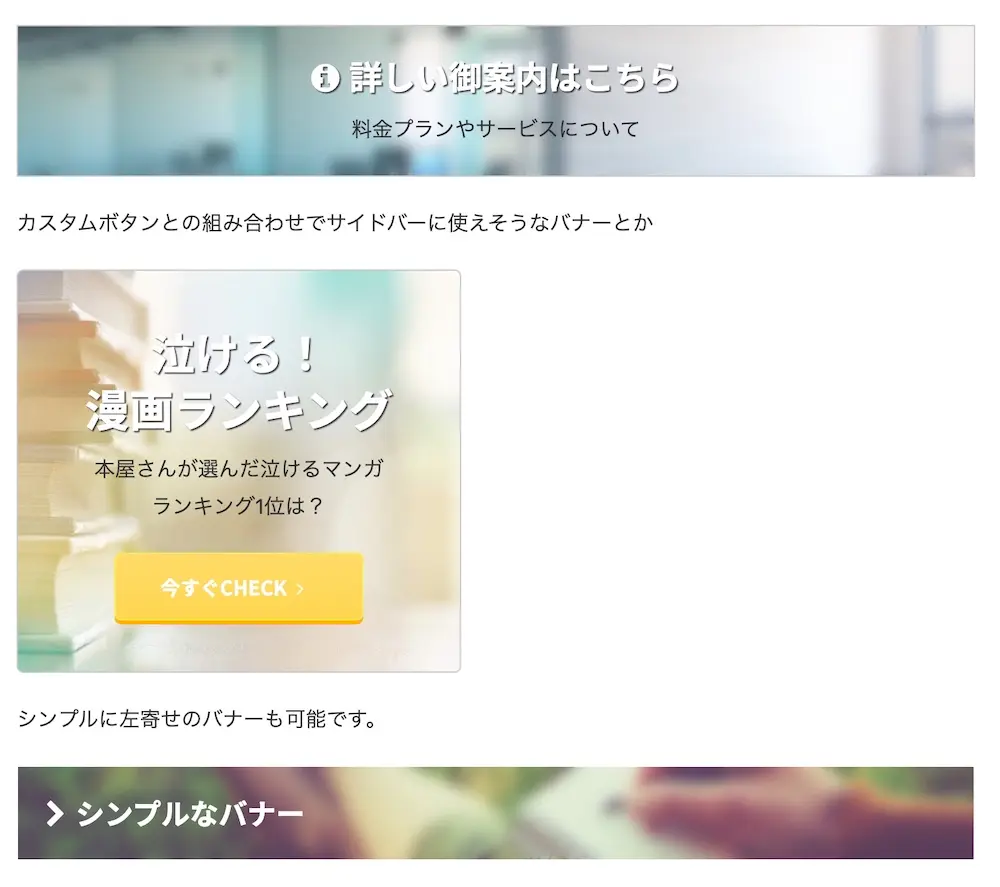
画像引用元:ブログやホームページで「バナー」のようなボタンを簡単に作る方法
Affinger 5の1番の魅力は、アフィリエイトでは欠かせないバナー(広告・宣伝用の画像)を簡単に作れちゃうところです。
視覚的に訴求できる機能が自分で作れるのはかなりの強みではないでしょうか。
記事内の装飾にこだわりたい

ボタンはアフィリエイト広告のクリック率向上を狙えるので、収益化を目指す人には心強い機能です。
色やカタチなどを自由自在に変えられたり、キラリと光る演出もユーザーの目を引く使い勝手の良い機能です。
デザインに迷ってる

他のテーマ同様、いくつかのテンプレートが用意されていますがAffinger 5では様々な種類が用意されています。
「かわいい」、「ビジネス」、「デザイン済みデータ配布ページ(β)」などからあなたの理想に近いデザインを探してみてください。
やわらかくて可愛らしくするなら「Sango」

こんな人におすすめ
- マテリアルデザインが好き
- 機能面でもこだわりたい
- 装飾機能をたくさん使いたい
このテーマの開発者は「サルでも分かる図解説明マガジン」を運営されているサルワカさんです。
開設1年で200万PV/月を超えたサルワカさんのノウハウが盛り沢山なテーマです。
マテリアルデザインが好き
テーマのデザインにgoogle推奨のマテリアルデザイン※1を採用していて、その居心地の良さから目的のページ以外もついつい読み進めてしまいます。
- ※1 マテリアルデザインとは?
- マテリアルデザイン(Material Design)は2014年にGoogleが発表したデザインのガイドラインで、直訳すると「物質的なデザイン」です。
PC、スマホ、タブレットなど様々なデバイス(スクリーンサイズ)で違和感なく表示して、ユーザーに心地よく利用してもらうために設計されています。参考:MATERIAL DESIGN
機能面でもこだわりたい
SANGO2.0からは「Intersection Observer(画像の読み込みを遅らせる)」という仕組みを導入して、サイトの表示速度を上げるように改善されています。
外見だけでなく内面(機能)もしっかりアップデートされているので安心ですね。
装飾機能をたくさん使いたい
WordPressテーマ「SANGO」30の魅力を参考にしてみてください。
設定には時間がかかりますが分かりやすく解説されているので、驚くほど簡単に自分色に染めることができます。
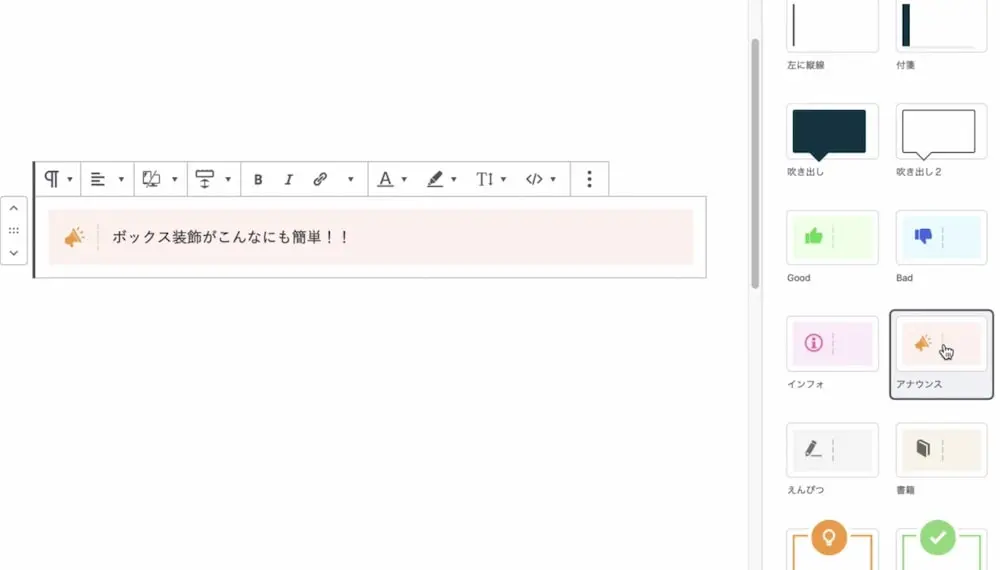
Gutenbergでサクっと執筆したいなら「SWELL 」

こんな人におすすめ
- Gutenbergを使いたい
- シンプルで使いやすい方がいい
- アフィリエイトをガッツリやりたい
LOOS WEB STUDIOの了さんが開発したSWELLはこれから主流となると言われている、ブロックエディタ(Gutenberg)に特化した素晴らしいテーマです。
※クラシックエディタも問題なく使えます。
Gutenbergを使いたい
「ブロックエディターで使えるSWELLの専用機能まとめ」で記事の装飾方法などを詳しく解説しているので、迷わずスムーズに記事の執筆ができるのも初心者には嬉しいポイントです。
シンプルで使いやすい方がいい


Gutenbergをより使いやすくするためにSwellブロックが用意されています。
見た目もスッキリしていてかなり使いやすいです。ゲーム感覚でポチポチ試しながら操作に慣れましょう。
アフィリエイトをガッツリやりたい
SWELLの「LP機能」の使い方で親切に説明があるのでランディングページが作りたい人でも手軽に作成可能です。
アフィリエイトに力を入れるのであれば、これは神機能ですね。
Diver

こんな人におすすめ
- 使いやすさを重要視
- アフィリエイトをガッツリやりたい
- サポートを重要視する
Diverはブロガーだけでなく、大手企業にも採用されている高品質・高機能なテーマです。
開発チーム(Webデザイナー2名、システムエンジニア2名)はアフィリエイトだけでなく、内部の仕組みも知り尽くしているので、googleのアルゴリズムの更新に対応しながら迅速にテーマのアップデートしているので常に最新の技術が盛り込まれたサイト運営ができます。
使いやすさを重要視
Diverには入力補助機能がついているので文字の装飾はもちろんのこと、ボタンの装飾や吹き出しのデザインを実際に確認しながら作れる設計になっています。
アフィリエイトをガッツリやりたい

アフィリエイトや情報商材では欠かせないランディングページやCTA※3の設定も容易にできるところがDiverの魅力の一つです。
- ※3 CTAとは
- Call To Actionの略で読者に行動を促すといった意味です。エージェントのサイトで「無料で資料請求する」「無料カウンセリングはこちら」などみたことがあると思いますが、まさにあれがCTAの一種です。
サポートを重要視する
メールでの対応のみですが、Diver購入者限定でどんな質問にも答えてくれるサポートが無期限・無制限でできるのは初心者にとっては非常に便利です。
「カスタマイズしてたら画面が真っ白になったけど、原因が分からない」「こんな機能が欲しいけどどこを変更したらいいか分からない」ググっても解決できないこともあるので購入者はぜひ有効活用しましょう。
テーマのインストールを3ステップで解説
ここからはテーマの有効化の仕方を解説していきます。
Step 1:テーマをダウンロードする

ダウンロードしたテーマは全て.zip形式のファイルです。
解凍せずに親テーマthe-thor.zip→子テーマthe-thor-child.zipの順番にアップロードしていきます!
順番通りにやらないとエラーが起きるのでご注意ください。
Step 2 テーマをアップロード

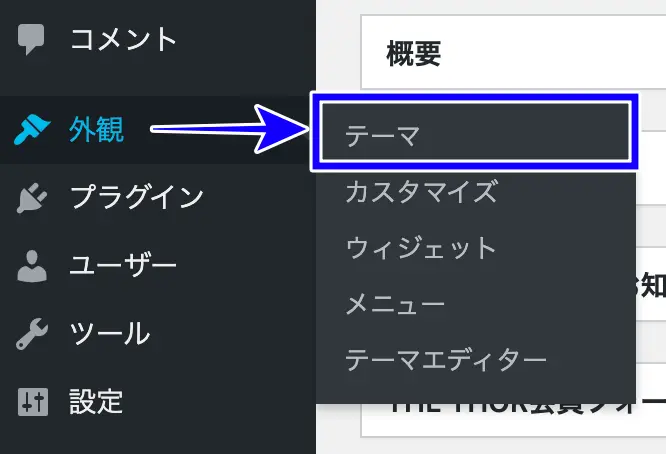
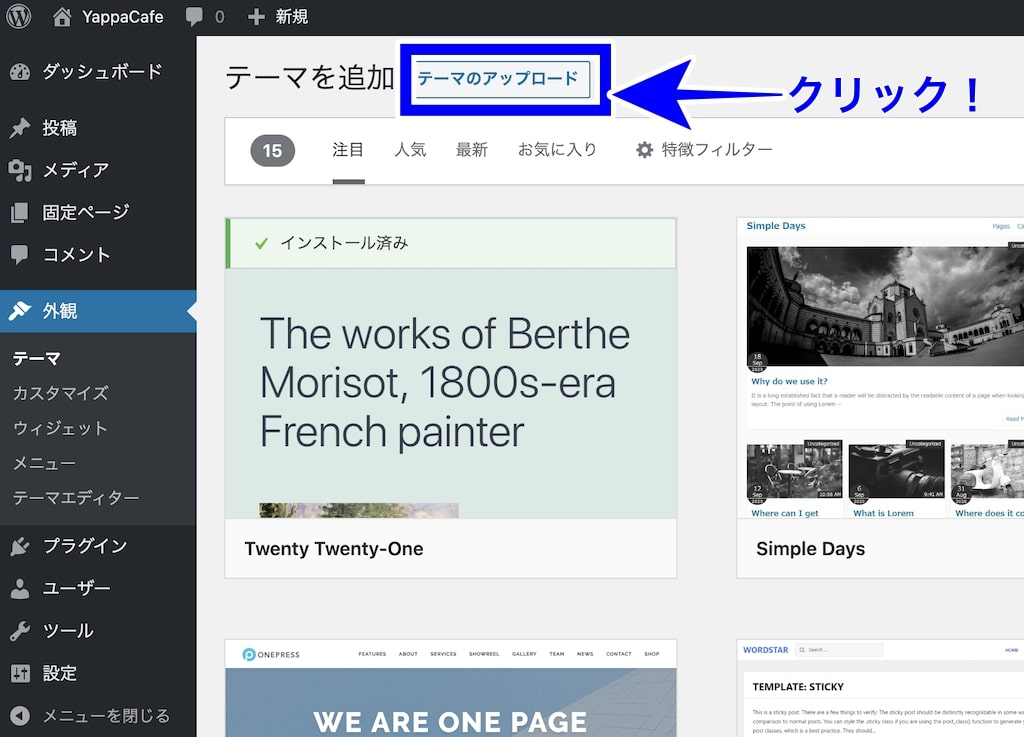
管理画面を開いたら「外観>テーマ」をクリック。

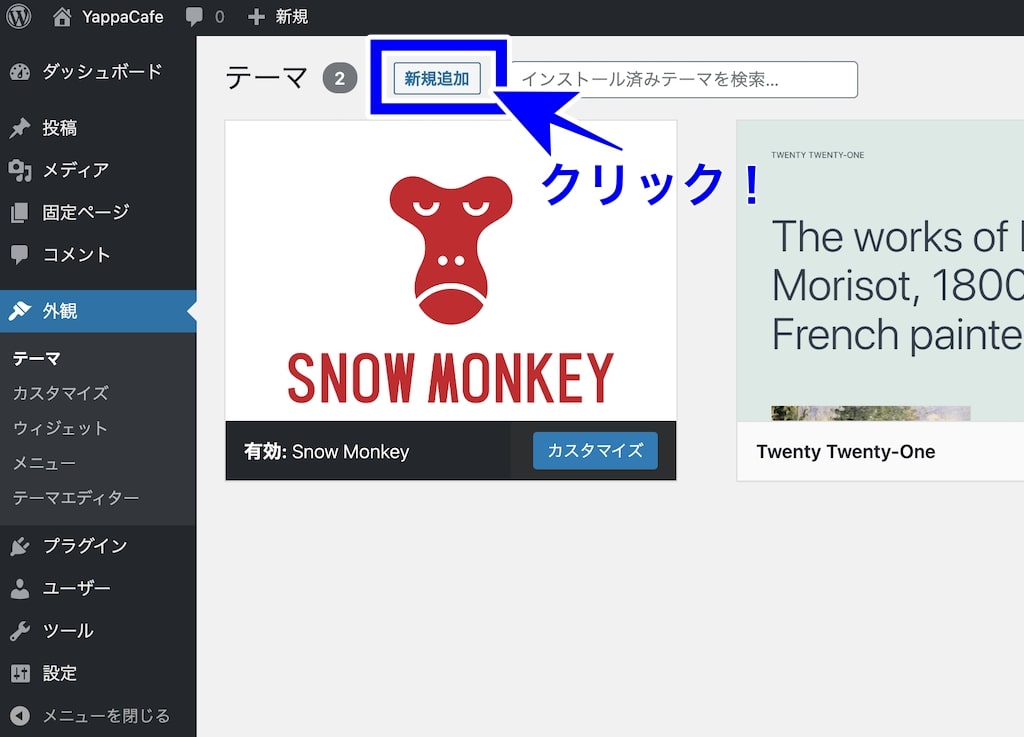
新規追加をクリック

テーマのアップロードをクリック

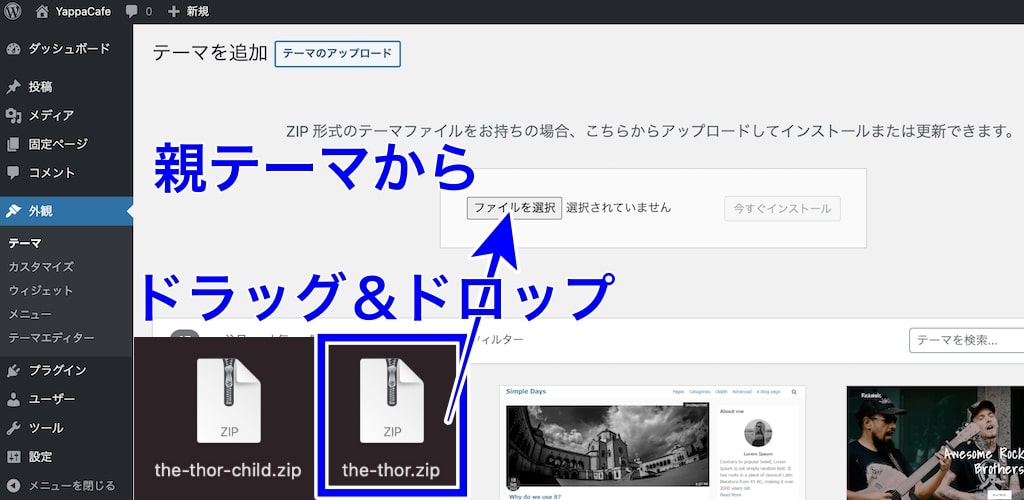
手順1でダウンロードしたテーマを「ファイルを選択」ボタンから検索するかドラッグ&ドロップして「今すぐインストール」をクリック。
必ず、
- 親テーマ『the-thor.zip』
- 子テーマ『the-thor-child.zip』
の順番でアップロードしてください!順番が逆だとエラーになるのでご注意ください。
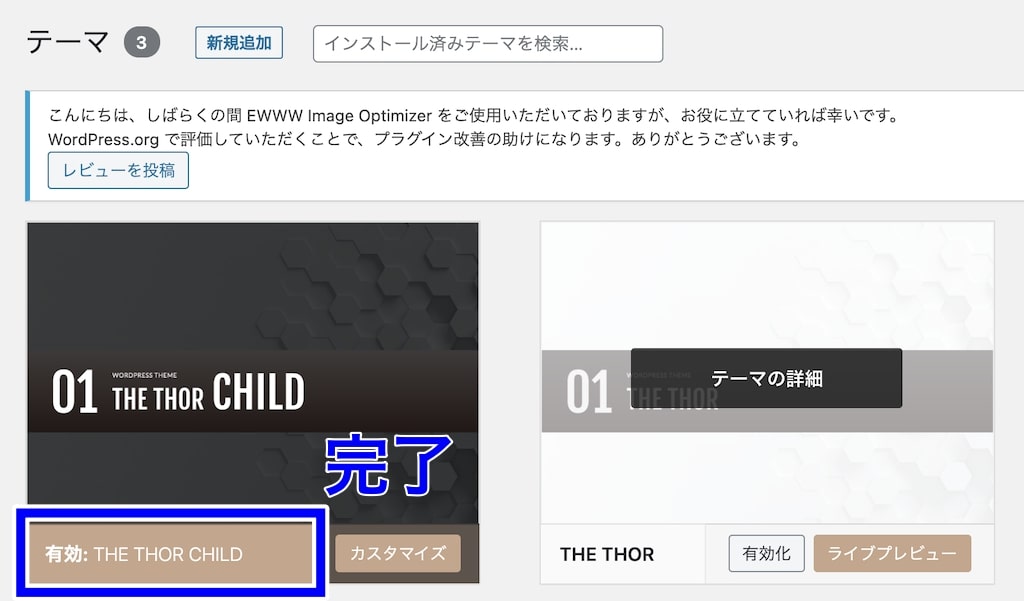
Step 3 アップロードした子テーマを有効化


子テーマの「有効化」ボタンをクリックして「有効:THE THOR CHILD」と表示されれば完了です。
まとめ
最後までお読み頂きありがとうございます!
有料テーマを活用すると作業効率をあげて、最短ルートでブログの執筆作業にとりかかれます。
「このテーマなら上位表示される」というものはないので長く愛せるテーマを選んでくださいね♪
僕はAffinger 5とTHE THORで悩みましたが、ビビッときたTHE THORで決めました笑
まだ初期設定(ASPの登録やgoogleアナリティクスとの連携)が終わっていない方はブログを書き始める前に終わらせちゃいましょう。
では、また!